From Instagram and Spotify to Candy Crush and Google Maps, the most successful apps are well-designed with intuitive and visually appealing interfaces. They’re both accessible and aesthetically pleasing, combining function and frill.
Mobile app design plays a pivotal role in user experiences. It’s about more than making the app look good—it’s also about ensuring that users can easily navigate the interface. When done well, mobile app design can create captivating and immersive experiences that boost engagement and retention rates.
What is Mobile App Design?
Mobile app design refers to the creative process of designing the visual and interactive elements of a mobile application. Designers focus not only on branding aesthetics like colors and font types but also on usability and functionality.
Mobile app designers include both UI (user interface) and UX (user experience) designers. UI mobile app design is more focused on the app’s aesthetics, including:
- Color schemes
- Typography
- Logo design
- Graphics
- Images
- Whitespace
Generally, UI designers structure the layout of each screen using grid systems that ensure alignment, balance, and consistency. Strategic whitespace creates breathing room between elements and helps to establish a visual hierarchy.
UX, on the other hand, is more focused on the functionality and accessibility of the design elements. This includes consistency across navigation systems and accessibility features like contrast mode and voice capabilities.
UX design also involves the creation of interactive elements, including animations, transitions, and feedback mechanisms. These elements inform how users interact with the app, which can increase engagement.
All mobile app designers prioritize user-centered and responsive design principles. They need to make sure that all design elements look good and work well across various screen sizes, resolutions, and orientations.
Importance of Great Design for Mobile Apps
In today’s ever-evolving digital landscape, great app designs are of great importance.
In fact, nine in 10 Americans own a smartphone today. That’s up from 35% in the Pew Research Center’s first survey on smartphone ownership in 2011. Across the world, over 5 billion people use mobile apps on their smartphones every day.
While there are over four million apps available across iOS and Android platforms, there are a well-known few that smartphone owners regularly use. Instagram, for example, was the most downloaded app in the world in 2023, with 696 million downloads. The 10 most popular apps (by downloads) in 2023 included:
- TikTok
- Capcut
- Telegram
- Snapchat
- Temu
- Whatsapp Business
- Spotify
The apps on this list are all recognized for their clean and intuitive designs. These designs keep attracting and retaining users.
Mobile users judge businesses’ credibility based on designs, and they are less likely to return following poor experiences. In fact, 73% of customers say experience is an important factor in making a purchase.
In other words: mobile app design isn’t just about making things pretty. It can be what makes or breaks the business.
Key Principles of Mobile App Design
These guidelines and best practices that are crucial to crafting intuitive, engaging, and user-friendly experiences. Designs should be tailored to the unique constraints and capabilities of mobile devices.
User Interface (UI) Design Principles
UI design principles are central to creating captivating and user-centric digital experiences. These principles guide designers in crafting interfaces that seamlessly blend aesthetics with functionality. UI designers are primarily focused on simplicity, consistency, and visual feedback.
Simplicity
In UI design, simplicity means presenting content in a clear, concise, and uncomplicated way. It involves minimizing fluff and clutter, such as unnecessary copy or other distracting elements. Simplicity is especially important in mobile app design due to the limited screen space.
Consistency
Consistency in UI design involves maintaining uniformity and cohesiveness throughout the interface. This includes all branding elements like colors and typography and navigation patterns like button styles. Consistency is key because it enhances predictability, reduces cognitive friction, and reinforces brand identity to foster familiarity and trust. Design systems, style guides, and component libraries can help cultivate consistency.
Feedback and Response Time
Feedback and response time in UI design refer to providing users with timely and resourceful responses to their interactions. Promptly acknowledging the user’s actions and providing visual feedback on the system’s status, such as with loading indicators, are critical. Users expect apps to respond immediately.
User Experience (UX) Design Principles
UX design principles serve as the guiding framework for creating impactful and seamless interactions between users and digital platforms. UX designers focus on understanding user needs, behaviors, and emotions to deliver experiences that are intuitive and engaging. They prioritize principles like usability, user-centric designs, and accessibility.
Usability
Usability in UX design refers to how easily and efficiently users can accomplish tasks in an app. It involves designing interfaces that allow users to effortlessly navigate, interact with, and understand the app.
Usability testing plays a vital role in mobile app design because it evaluates the effectiveness of the interface design from the user’s perspective. UX designers can make informed decisions to improve the user experience based on their feedback.
User-Centric Design
User-centric designs are based on a deep understanding of user needs, preferences, and behaviors. They are created to meet users’ needs and expectations. To develop user-centric designs, UX designers must involve users throughout the process—from the research and ideation phases to prototyping and testing. User research and iterative testing are critical parts of the process.
Accessibility
Accessibility in UX design focuses on ensuring that digital products are usable and accessible to all users, regardless of their abilities. UX designers create interfaces that are perceivable, operable, and robust. They aim to accommodate a diverse range of users and their visual, auditory, motor, and cognitive needs. For example, designers may provide alternative text for images, ensure color contrast, and incorporate assistive technologies like screen readers and voice commands.
Best Practices in Mobile App Design
When it comes to mobile app design, following best practices is essential to creating successful digital experiences. Adhering to these practices results in better overall user experiences that yield:
- Greater engagement
- Positive reviews
- Efficient task completion
- Competitive differentiation
- Higher likelihood of success
Here are some best practices to keep in mind—and why to value and prioritize them.
User Interface and Navigation
- Create simple, clean, and minimalist UI design tailored to small screen sizes
- Leverage common UI patterns and controls that users are familiar with
- Make smart use of visual hierarchy, layout, and colors to focus users’ attention
- Build efficient and obvious navigation mechanisms between core app sections and features
- Limit choices and options on each screen to avoid overwhelming users
- Use app design patterns like bottom navigation bars and hamburger menus
Good Example: Slack
Slack employs a simple and clean UI design that maximizes screen real estate and cleanly and clearly organizes channels. The app leverages common UI patterns such as a bottom navigation bar and a notifications bell for intuitive navigation. There are limited but important options, including home, DMs, and activity, so as to not overwhelm users. With efficient navigation between core features like channels, threads, and direct messages, Slack enhances engagement.
Poor Example: Overly complex banking apps
Some banking apps, on the other hand, suffer from cluttered UIs and convoluted navigation. They may overwhelm users with a multitude of options and menus, which can cause frustration and app abandonment.
Content Organization and Data Entry
- Structure content and features in logical flows aligned with key user tasks
- Minimize text entry through smart defaults and selection lists
- Optimize forms by splitting them across multiple steps and screens
- Balance getting user data upfront vs. piece-by-piece as needed
Good Example: Airbnb
Airbnb organizes its content in logical flows that are aligned with key user tasks. This guides users through the booking process. The app also minimizes text entry by offering smart defaults, selection lists, and dropdown menus. All of the features reduce friction and speed up task completion. By structuring booking forms across multiple steps with status update elements along the way, Airbnb takes a user-friendly, step-by-step approach to mobile design.
Poor Example: Lengthy checkout processes in e-commerce apps
Some e-commerce apps have lengthy checkout processes. They may require users to input extensive amounts of information on a single screen. This approach can overwhelm users and increase the likelihood of form and cart abandonment.
Usability and Accessibility
- Design tap targets to be properly sized and spaced for imprecise input
- Use gestures like swipes that are intuitive and follow conventions
- Ensure proper color contrasts and text sizes for readability
- Support system-level accessibility features like dynamic text sizing
- Test UI with screen readers to verify experience for visually impaired users
Good Example: Google Maps
Google Maps designs tap targets to be properly sized and spaced for easy tapping, even in moving vehicles. Simple, common gestures like pinch-to-zoom and swipe-to-navigate follow platform conventions, which enhances usability. The app also supports system-level accessibility features, like high-contrast mode, voice search and guidance, and customizable route options.
Poor Example: Overcrowded news apps
Some news apps use low contrast between text and background colors, making it difficult for users with visual impairments to read the content. They may also lack sufficient whitespace, which makes them appear overwhelming and text-heavy. All of this clutter can take a toll on readability and turn users away from these apps.
Performance and Responsiveness
- Follow performance budgets for resource usage and load times
- Optimize media file sizes, compress data payloads, and enable caching
- Implement skeleton screens and shimmering loaders for perceived performance
- Use iOS/Android platform technology to keep UI smooth and animations crisp
- Provide haptic feedback on taps, and show users that their interactions are registered
Good Example: Spotify
Spotify follows performance budgets for resource usage and load times. Adhering to these best practices allows the app to ensure smooth playback and minimal buffering. The app also optimizes media file sizes and enables caching to reduce data usage and improve responsiveness. With haptic feedback on taps and crisp animations, Spotify provides a responsive and immersive user experience.
Poor Example: Laggy gaming apps
Some gaming apps suffer from laggy performance, clunky animations, and unresponsive controls. This can frustrate users and lead to negative reviews in app stores. With so many gaming apps available, users are more likely to engage with those that simplify experiences.
Platform Conformance
- Follow Apple’s Human Interface Guidelines for iOS apps
- Ensure Android apps align with Google’s Material Design guidelines
- Use standard UI elements like nav bars, tab bars, and pickers
- Apps should conform to the platform experience users are accustomed to
Good Example: Apple Music (iOS)
Apple Music adheres to Apple’s Human Interface Guidelines. This means that it employs standard UI elements like navigation bars and pickers for a consistent and familiar user experience. By following platform conventions, Apple Music also integrates with the iOS ecosystem. This provides users with a cohesive and intuitive interface that feels native to their device.
Poor Example: Generic cross-platform apps
Some cross-platform apps fail to tailor their designs to specific platform guidelines. The result is a disjointed and inconsistent user experience. This can negatively impact the app’s credibility, diminish user trust, and break loyalty.
Tools for Designing for Mobile Devices
UI and UX designers use various tools in mobile app design to streamline the creation process.
- Figma: Figma is a cloud-based design tool known for its real-time collaboration features and cross-platform compatibility. Figma allows multiple designers to work on the same project simultaneously, streamlining the design process and fostering collaboration. Figma also offers prototyping and design system capabilities, making it a popular choice for mobile app design teams.
- Sketch: Sketch is a popular vector-based design tool used by many mobile app designers for its intuitive interface and diverse features. It offers powerful tools for wireframing, creating mockups, and prototyping. It also consists of comprehensive design libraries and plugins for seamless integration with other tools and workflows.
- Adobe XD: Adobe XD is a versatile design tool that enables mobile app designers to create interactive wireframes and prototypes. It features a user-friendly interface, responsive design capabilities, and built-in collaboration tools.
- InVision: InVision is a comprehensive design platform that offers a suite of tools for prototyping, collaborating, and testing. It allows designers to create interactive prototypes, gather feedback from stakeholders, and conduct user testing to validate their design decisions or iterate accordingly.
- Axure RP: Axure RP is a powerful prototyping tool that allows designers to create complex interactive prototypes with advanced interactions and animations. Axure RP offers a wide range of features for designing and testing mobile app interfaces.
Mobile Application Design Process
The mobile application design process is a journey that encompasses various stages, from the initial ideation phase to the final implementation of the app. This process involves:
- Understanding user needs
- Defining app goals
- Creating wireframes and prototypes
- Conducting user tests
- Iterating on designs based on feedback
- Delivering a polished and user-friendly app
Throughout this process, designers collaborate closely with key company stakeholders, developers, and end-users. This collaboration helps them to ensure that the final product meets both business objectives and user expectations.
By following a structured and iterative design process, mobile app designers can create compelling and impactful digital experiences. These experiences should resonate with users and, ultimately, drive success in today’s highly competitive and oversaturated app market.
Research and Conceptualization
Research is a foundational step in the mobile app design process. It is important for providing designers insights into user needs, preferences, and behaviors.
By conducting user research, market analysis, and competitor analysis, designers can gain a deep understanding of their target audience, the market, and their competition.
Based on their research findings, designers can conceptualize the app, define its goals, and ideate on its features. Research also helps designers create user personas, user stories, and user flows to help guide the design process.
It’s important to note that research is an important first step, but it’s also critical throughout the entire development lifecycle. Continuous testing is key to iterate and adapt the app to meet users’ needs and expectations and to stay competitive.
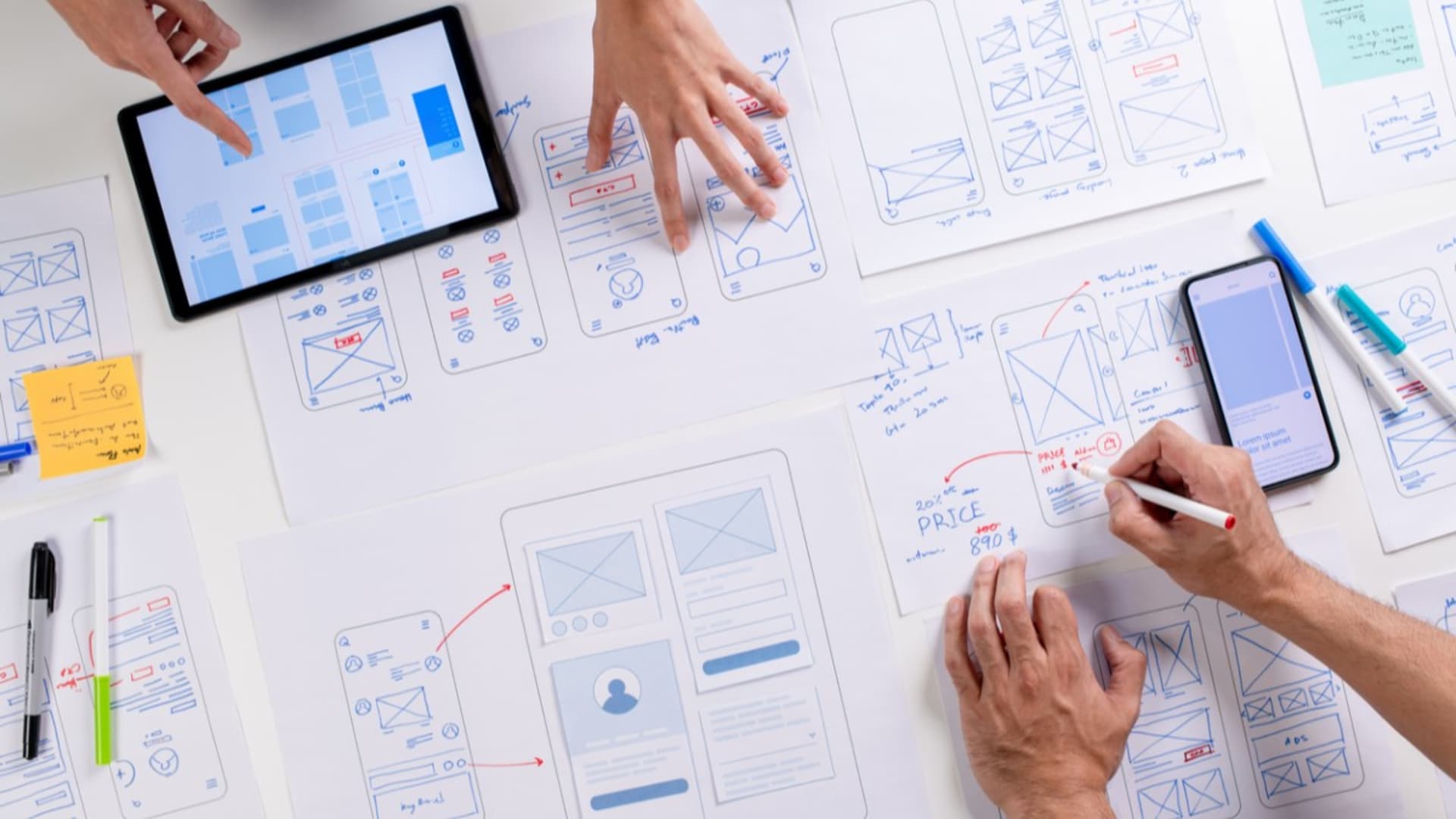
Wireframing and Prototyping
Wireframing involves creating low-fidelity visual representations of the app. This includes the app layout, structure, and navigation. Wireframing is focused on content organization and user interactions.
Prototyping, on the other hand, involves building interactive mockups that actually simulate the app’s user interface and functionality. Prototyping allows designers to test and refine users’ interactions and user flows. They must do this before moving on to visual design and development.
Both wireframing and prototyping play pivotal roles in validating design decisions, gathering feedback, and iterating on the app’s design.
Testing and Iteration
Testing is an essential aspect of the mobile app design process. It allows designers to evaluate the usability, functionality, and overall user experience of the app.
By conducting usability testing, A/B testing, and beta testing with users, designers can identify issues, bugs, pain points, and areas for improvement. Based on testing feedback, designers can make adjustments. They can then perform additional rounds of testing to validate those design changes and make sure they didn’t introduce any new bugs. This process confirms that the final app delivers a seamless and enjoyable user experience.
Case Study: Successful Mobile Application Design
Let’s take Instagram, the most popular app in 2023, as one of the best mobile app design examples.
Instagram is a leading social media platform that connects users all around the world with a wealth of fun features:
- Image and video posts, including carousels, with captioning
- 24-hour Instagram Stories
- Live-streaming
- Instagram Reels
- IGTV (Instagram TV)
- Explore Tab
- Direct messaging
- Instagram Shopping
- Filters and effects
- Analytics
- Collaborative features (like tagging posts and co-hosting Lives)
At its core, Instagram is a visually appealing app. It’s a visual-centric platform that automatically engages users who use the app to share images and videos.
But there are also several key design elements that make Instagram so successful:
- A simple navigation bar: Users can easily access key features like their home feed and profile, as well as the camera, search tool, and Reels at the bottom of their screen. At the top, they can easily access their notifications and direct messages.
- Clean, continuous content display: Instagram’s layout is simple. Users only have to continuously scroll to engage with content that’s clearly displayed, devoid of clutter. The Explore tab helps them discover new content and accounts tailored to their interests via algorithms that analyze their activity.
- Engagement elements: Users can easily interact with posts and Stories with comments or “likes.” They have the option to add stickers, polls, questions, and other interactive elements to Stories. The fact that Stories disappear after 24 hours also encourages engagement.
- Hashtags and tagging: The use of hashtags and tagging allows users to share and discover content. This way, they can easily connect with others with similar interests, engage with trends, and participate in niche communities.
- Different direct messaging inboxes: Instagram is strategically designed to have different message inboxes: one for connections, one for group channels, and one for message requests. This separates and organizes messages to simplify and encourage communication within the app.
- Filters and editing tools: Users can use various filters and editing tools when creating posts and Stories. This enables creative expression, which boosts engagement among users.
- Analytics: Instagram provides Business accounts with analytics and insights that offer valuable data on their audience demographics and content performance. This helps users understand their followers and better optimize their content strategy, informing how they use the app. And, of course, the better their engagement with followers, the more likely they are to continue using Instagram.
- Accessibility features: Instagram has implemented several accessibility features, including text descriptions for images and automatic closed captions for videos. This makes the social media platform more inclusive and accessible to diverse users.
Overall, Instagram’s successful mobile application design is characterized by its intuitive UI and functional UX. And the app continues to change and expand as users’ preferences and behaviors change and evolve. Instagram is constantly coming out with new features and design elements, helping it maintain its top spot as the most popular app available.
Conclusion
UI and UX designers play pivotal roles in mobile app creation. They must work alongside developers, engineers, copywriters, and other key players to make sure that apps meet or exceed user expectations. While UI designers are focused on the visual appeal of the app, UX designers are focused on the usability and accessibility of design elements. Together, they gather user insights and feedback and conduct continuous testing, validating, and iterating to create compelling apps in a competitive market.
FAQ
What is the difference between UI and UX design?
UX and UI both play an important role in mobile usage. UI (user interface) design focuses on the visual elements of a digital product. It involves the layout, colors, and typography. UX (user experience) design, on the other hand, encompasses the overall feel of the product. It covers usability, accessibility, and user satisfaction.
Why is simplicity important in mobile app design?
Simplicity is paramount in mobile app design. It reduces cognitive load, which ultimately makes the apps easier to use and improves engagement. By simplifying screens and minimizing complexities, designers can create intuitive interfaces. This ultimately leads to increased user satisfaction and retention rates—and, therefore, greater app success.
What is the role of user feedback in mobile application design?
User feedback plays a critical role in the design process. Feedback provides valuable insights into user preferences and pain points. Users can also share their tendencies or inclinations, which can help inform app navigation. Surveys, user tests, and analytics can help designers identify areas for improvement, validate design decisions, and iterate to better meet user needs.
How can accessibility be ensured in mobile app design?
To ensure accessibility in mobile app design, UX designers should prioritize inclusive design principles. For example, they should adhere to accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG). Key tips include providing alternative text for images, making sure that colors contrast, and designing for keyboard navigation. They should also test with assistive technologies to accommodate users with diverse abilities and needs.
How do design principles differ for Android vs. iOS app design?
Design principles differ for Android and iOS app design in several respects. iOS apps follow Apple’s Human Interface Guidelines, which emphasize minimalism, depth, and clarity. Apps published in the Apple App Store focus on flat design. Android apps, in contrast, follow Google’s Material Design principles, focusing on vivid colors, material effects, and layered interfaces. Apps published in the Google Play Store emphasize adaptive design to ensure they function across devices and varied screen sizes.